250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- vpn 에러
- 자바스크립트
- JLPT
- 백준
- 단어장
- pulsesecure
- 네트워킹
- quizlet
- 자바
- Algorithm
- 스크롤
- 이벤트
- pulsesecurevpn
- 함수
- 라이브러리
- 데이터통신
- ArrayList
- 알고리즘
- JavaScript
- 갤럭시북5
- gsap
- java
- 연습문제
- 일본어
- 초연결 사회의 데이터통신과 네트워킹
- 한빛아카데미
- Node.js
- ai select
- React
- html
Archives
- Today
- Total
umilove98의 블로그
window.scrollY 화면의 스크롤 위치를 이용하여 이벤트 처리하기 본문
반응형
화면이 스크롤되어 일정 위치에 도달하면 요소를 보이지 않게 하고 싶다.
window.scrollY 속성을 이용하면 문서가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환해준다.
window.addEventListener(
'scroll',
_.throttle(function () {
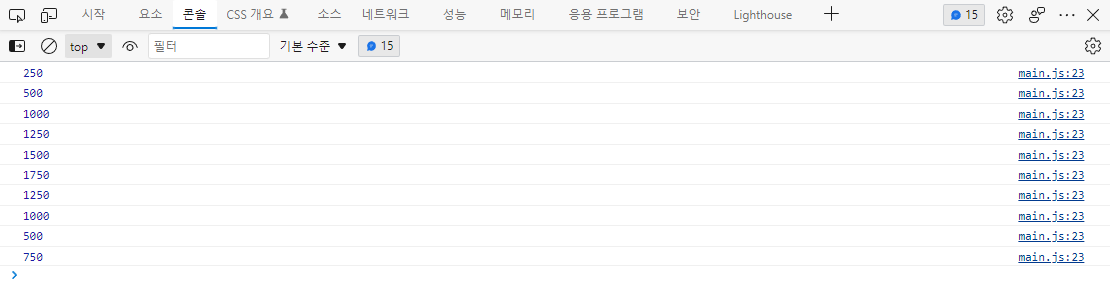
console.log(window.scrollY);
if (window.scrollY > 500) {
// 배지 숨기기
badgeEl.style.display = 'none';
} else {
// 배지 보이기
badgeEl.style.display = 'block';
}
}, 300)
);lodash.js를 사용하였다.
화면을 스크롤하면 300ms 간격으로 문서가 수직으로 스크롤 된 크기를 콘솔에 출력하고 500px 넘게 스크롤되었을 경우
badgeEl 요소를 보이지 않게 하는 코드이다.

화면을 위아래로 스크롤 해 보니 스크롤 된 위치가 콘솔에 출력되는 것을 볼 수 있다.
좌우는 scrollX 로 확인할 수 있는데 사용할 일이 많지는 않을 것 같다.
반응형
'개발 > Javascript' 카테고리의 다른 글
| node.js 버전을 여러가지 관리하며 사용하고 싶다. NVM (0) | 2022.10.21 |
|---|---|
| 페이지 맨 위로 스크롤 하고 싶다 ScrollToPlugin (0) | 2022.10.21 |
| gsap 자바스크립트로 애니메이션 효과 적용하기 (0) | 2022.10.13 |
| lodash.js 이벤트 발생 시 함수 실행 빈도를 조절해보자 (0) | 2022.10.12 |
| defer 전체 HTML문서를 전부 읽은 후 자바스크립트를 동작시키고 싶다 (0) | 2022.10.10 |




