| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- ai select
- 한빛아카데미
- React
- ArrayList
- 일본어
- 백준
- java
- JavaScript
- vpn 에러
- quizlet
- gsap
- 네트워킹
- 함수
- 알고리즘
- 갤럭시북5
- 데이터통신
- 초연결 사회의 데이터통신과 네트워킹
- 자바
- 이벤트
- 라이브러리
- Algorithm
- html
- JLPT
- pulsesecure
- 연습문제
- pulsesecurevpn
- Node.js
- 스크롤
- 자바스크립트
- 단어장
- Today
- Total
umilove98의 블로그
gsap 자바스크립트로 애니메이션 효과 적용하기 본문
자바스크립트로 html요소에 애니메이션 효과를 부여하고 싶다.
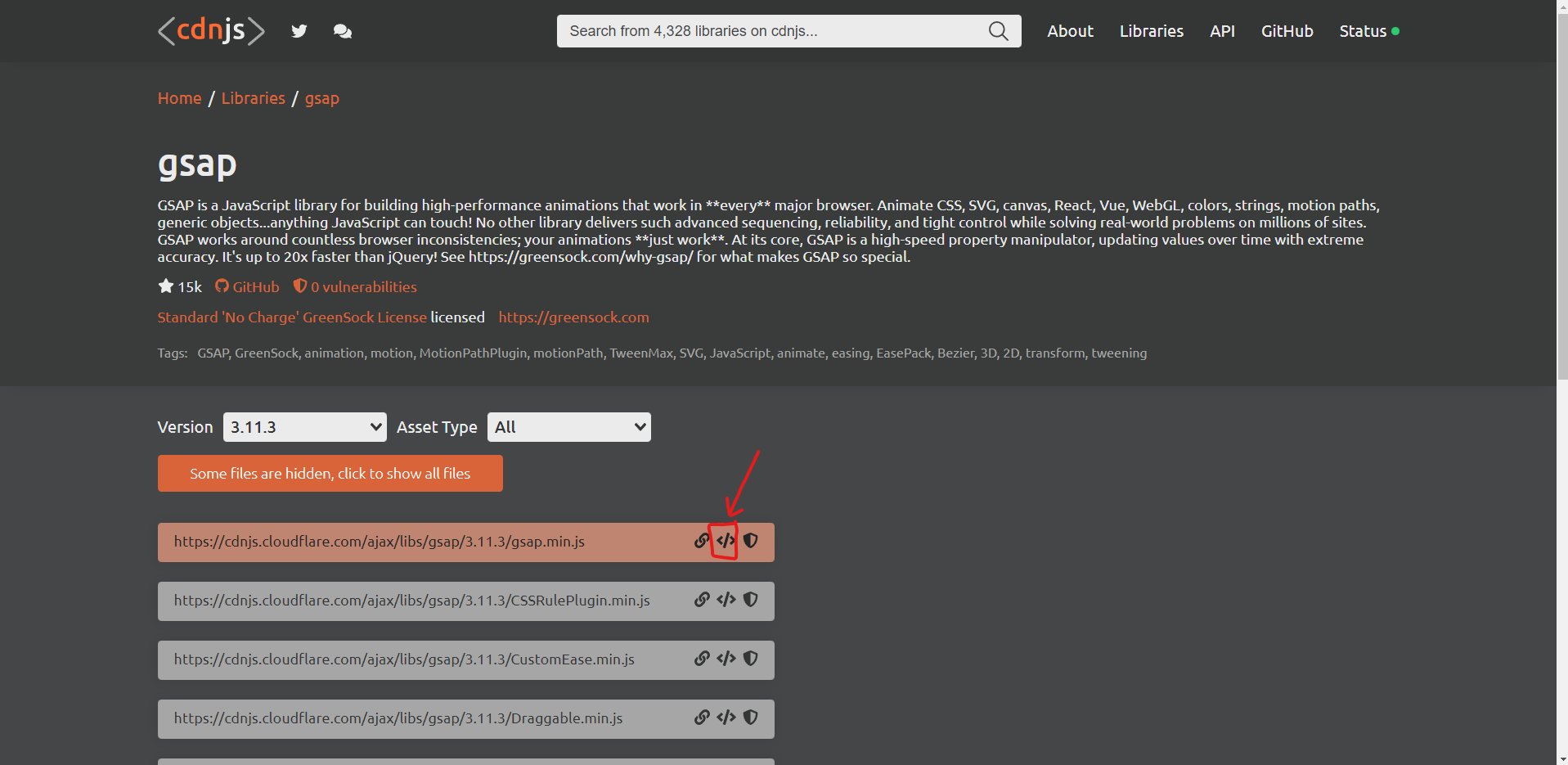
gsap - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
gsap - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
GSAP is a JavaScript library for building high-performance animations that work in **every** major browser. Animate CSS, SVG, canvas, React, Vue, WebGL, colors, strings, motion paths, generic objects...anything JavaScript can touch! No other library delive
cdnjs.com
해당 웹 사이트로 이동하여

표시된 영역을 클릭하여 코드를 복사한다.
복사한 코드를 해당 라이브러리를 사용하고자 하는 html문서의 <head>부분에 붙여넣어 작성한다.
이 때, 자신이 직접 작성중인 자바스크립트 파일보다 위쪽에 작성한다.

gsap.to 라는 메서드를 이용해 요소에 애니메이션 효과를 줄 수 있는데
gsap.to(요소, 지속시간, 옵션); 형태로 작성한다.
window.addEventListener(
'scroll',
_.throttle(function () {
console.log(window.scrollY);
if (window.scrollY > 500) {
// 배지 숨기기
//gsap.to(요소, 지속시간, 옵션);
gsap.to(badgeEl, 0.6, {
opacity: 0,
display: 'none',
});
} else {
// 배지 보이기
gsap.to(badgeEl, 0.6, {
opacity: 1,
display: 'block',
});
}
}, 300)
);요소는 변화를 주고자 하는 html 요소를 querySelector로 가져온 함수명을 입력하였고
지속시간은 초 단위로 입력한다. 0.6s
옵션은 object 타입으로 입력한다. 단순 숫자로 나타낼 수 있는 옵션은 숫자만 입력하면 되는데 속성 내용을 바꿔줘야하는 display 같은 요소는 ' ' 내부에 입력해주어야 한다.
해당 코드 내용은
브라우저 창이 500px 넘게 스크롤되었을 경우에 badgeEl 요소를 0.6초에 걸쳐 완전히 투명하게 만들고 화면에 나타나지 않게 한다.
다시 500px 이내로 돌아왔을 경우 badgeEl 요소를 0.6초에 걸쳐 완전 불투명하게 만들고 화면에 나타나게 한다.

'개발 > Javascript' 카테고리의 다른 글
| node.js 버전을 여러가지 관리하며 사용하고 싶다. NVM (0) | 2022.10.21 |
|---|---|
| 페이지 맨 위로 스크롤 하고 싶다 ScrollToPlugin (0) | 2022.10.21 |
| window.scrollY 화면의 스크롤 위치를 이용하여 이벤트 처리하기 (0) | 2022.10.13 |
| lodash.js 이벤트 발생 시 함수 실행 빈도를 조절해보자 (0) | 2022.10.12 |
| defer 전체 HTML문서를 전부 읽은 후 자바스크립트를 동작시키고 싶다 (0) | 2022.10.10 |




